Etoys 5 Release Notes
by
Rita Freudenberg

Thanks to the hard work of many contributors, we are proud to announce the new Etoys 5.0 release, which you can now download from our website!
New features
- a “single-step” feature in the scriptor
number lines
- a scriptable calendar
- a scriptable “sector” object, allowing you to create slices of a pie of any angle
- “scratch connect”, providing a way to connect Etoys and Scratch
- a web-camera player that lets you directly access a webcam
- a “key press” object, which reports whether, and for how long, a specific key is pressed
- “attached” watchers, which always appear near the object they watch
- a “graph paper” tool to make graph-paper-like backgrounds
- new languages: Armenian, Dansk, Papiamentu, Polish
To find more details about these features see below.
Miscellaneous changes
When adding a new variable, a dialog now appears inviting you to provide both a name and a type for the variable (and the number of decimal places to show as well, if the type is Number,) all at the same time. If you subsequently wish to change the name, the type, or the number of decimal places, choose the “modify” item In the menu beside the variable in the viewer, which replaces the items “change value type”, “rename”, and “decimal places...’.
The “Press me” button has been removed from the supplies flap, because it’s not easy to grasp how to use it (but it is still available in the object catalog.) In its place in the Supplies flap will now be found a “Polygon.”
The order of the items in the “pen use” category has been changed to make the most commonly-needed items easier to find.
There is now an "Open script" halo handle on ScriptActivationButtons, offering a faster way to see the script that will be fired when the button is pressed.
Added also is a “Button to show/hide this script” menu item in the Scriptor, which gives the user a button which, when pressed, will make that Scriptor appear on the screen, or, if already there, will remove it. Once you get such a button, you can use items in its halo menu to adjust the wording and other aspects of the appearance of the button.
The treatment of the “forward direction” when the “look like” tile is used has been changed; the forward-direction of the “object being looked like” is no longer being adopted by the object doing the look-like. This change may make some projects created in earlier versions of Etoys behave differently if they use the “look like” tile.
Bug Fixes
- Scripts set to run on "opening" do now work for world, book, or the first page of a book.
- The display of animated GIFs is improved, and it is now possible to play and stop the animation and to change the “opaque” setting using tiles found in the viewer. (However, note that the GIF reader does not set “opaque” correctly so it's pure chance if playback looks right.)
- In Spanish, the viewer now shows the “basic” category first, as in other languages.
- And many more, see full list here: http://etoys.squeak.org/svn/trunk/Etoys/NEWS
Known problems
- Fonts for a few languages are missing in the Macintosh version. These require Pango, which is only available for Linux. If you choose “Chinese” you are asked to install additional fonts. Click “load font” to get the font which is provided by Etoys. But before you can change back from Chinese to another font, you need to quit Etoys and restart.
- The Web Browser Plugin works unreliably in Safari. We recommend using Firefox or Google Chrome in the meantime. In Firefox you need to switch to 32-bit-mode.
- If you encounter issues in the Web Browser Plugin, try clicking the Full Screen button in the Etoys tool bar. This can fix animation sluggishness, as well as wrong key or button mappings.
Compatibility Note
Projects created in version 4 of Etoys (Late 2009 to March 2012) should load without difficulty into Etoys 5. But some projects created in the new version will not be usable in older versions. If you try to load a project created using Etoys 5 into an earlier version of Etoys, a warning message will be presented about possible incompatibilities.
The Etoys Community
Web site
http://squeakland.org
Mailing list, recently quiet but hopefully more active again soon
http://lists.squeakland.org/mailman/listinfo/squeakland
Bug tracking and feature requests
http://tracker.squeakland.org
Developers' mailing list (everyone welcome!)
http://lists.squeakland.org/mailman/listinfo/etoys-dev
Contributors to Etoys 5
Code
Karl Ramberg, Ricardo Moran, Bert Freudenberg, Scott Wallace, Korakurider, Koji Yokokawa
Content
Kathleen Harness, Stephen Thomas, Randall Caton, Avigail Snir, Rita Freudenberg, Bert Freudenberg, Scott Wallace, Stephen Trofinoff
Translations
Korakurider, Esther Mietzsch, Markus Schlager, Danishka Navin, Cris Anderson, Aputsiaq Niels Janussen and other members of the Sugar Labs / OLPC / Etoys Localization Community
Bug Reports / Testing
Cherry Withers, Stephen Thomas, Kathleen Harness, Xin Wang, Chris Leonard, Alexandro Colorado, Randall Caton, Aputsiaq Niels Janussen, Markus Schlager, Ricardo Moran, Karl Ramberg, Bert Freudenberg, Scott Wallace, Rita Freudenberg, Robert Hawley
Hosting/Support
Tim Falconer and Jon Kern of Immuexa
Ken Causey of squeak.org
ESUG for supporting the Google Summer of Code project
|
How to use the new features
Single-stepping a scriptor
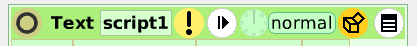
At the top of each scriptor, next to the yellow-and-black ! button, will now be found a new button with a black arrow in a white circle:

When you click on that button, the first tile in the script will be executed. A black frame appears around the tile which just has been executed.

Continue to click on the

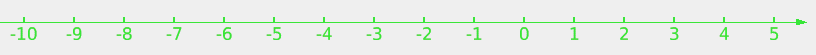
Number Lines

Two kinds of “Number Lines” will be found in the Graphing category of the Objects tool, a vertical one and a horizontal one (a green example of which is shown above.). The scale, the values represented along the line, and other properties of the line are most easily explored and adjusted using the “number line” category of the number line’s viewer.

“min val” and “max val” tell the minimum and maximum values represented by the line.
“pixels per unit” tells how many pixels on the screen should correspond to one “unit” on the line.
“units per mark” tells how often there should be little “tick marks” along the axis.
“marks per legend” tells how many unlabeled marks there should be between successive labeled marks.
“show negative arrow head” governs whether an arrowhead is shown at the “negative” end of the line.
“show zero” governs whether the legend “0” should be shown at the appropriate place along the line. This is useful if using two perpendicular number lines as axes for graphing -- showing a “0” legend for both axes usually looks bad; this option allows you to suppress either or both of them.
If you resize a number line with the yellow halo handle, it will affect the max val.
Number lines, especially when “color-coded”, can be useful for cuisinaire-rod-like activities. They can also be used as “axes” for providing a desired metric for graphing values, as described elsewhere in these notes.
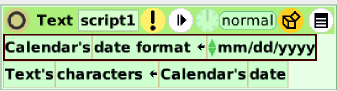
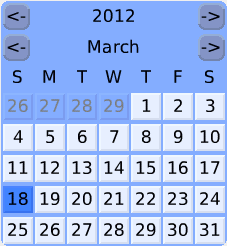
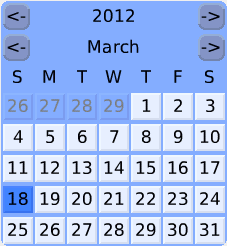
Scriptable Calendar
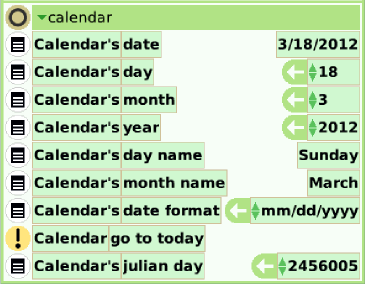
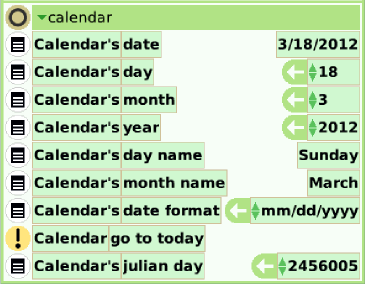
The calendar is in the category “Just for fun” in the object catalog. It provides a scriptable calendar object, with a variety of useful items available in the 'calendar' category of its viewer.


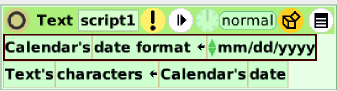
In the viewer you have tiles to access the whole date, as well as the day, month and year individually. You also get the day name, the month name and the julian day for the selected date.
You can set the date format of the calendar, e.g. ‘dd/mm/yyyy’ instead of ‘mm/dd/yyyy’. The calendar go to today sets the calendar’s date to your system’s current date.
See the “advents calendar” project in the gallery for an idea on how to use the calendar.
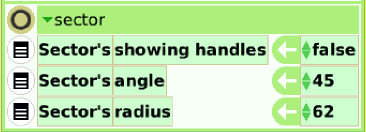
“Sector” Objects
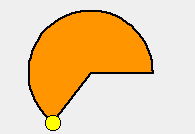
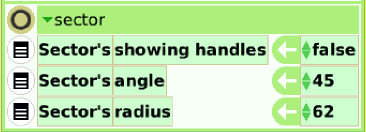
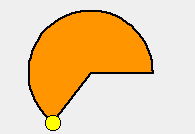
The "Sector" object corresponds to a sector of a circle. Its viewer offers items reporting the angle and radius of the sector, in degrees. You can find the Sector in the Graphics category of the object catalog. Drag a new Sector out and drop it somewhere, then put up its halo and open the viewer. In the viewer, there is a new category “sector” with three tiles.

If you set the “Sector’s showing handles to true, a yellow circle appears on the sector. You can move the handle and thereby change the angle of the sector.


You can also change the sector’s angle by typing in a value in the Sector’s “angle” readout in a viewer or watcher, or by assigning a value to the “angle” in a script. In the same way you can manipulate the radius of the Sector.
You can use the sector tool to create slices of a pie of any angle, for applications like fractions or drawing.
Scratch Interface

ScratchConnect provides a way to connect Etoys and Scratch via the "Scratch Remote Sensor Protocol" made by Koji Yokokawa.
ScatchConnect allows users to exchange messages and variables with Scratch projects.
Scratch can be connected with multiple clients simultaneously, so that it can make multi-player games using multi-Etoys as controllers of the game. ScratchClient Morph can also receive messages from Scratch which can be used within Etoys..
You find "define a new custom event" in the "more..." submenu for the script trigger. That lets you define new triggers in addition to the built-in "mouseDown", "mouseUp" etc. (you need to name it "broadcast:go".?)
One idea is to have each laptop as its own game controller, with the Scratch project as the "Game Board/Display" (Tried with two versions of Etoys connected to one Scratch sending messages and it worked fine).
Another idea: kids could enter their answers/comments from their desks; optionally the teacher could gather the answers and then display them all at once. This could be used for team games etc. This addresses the problem of the teacher’s only being able to hear one answer at a time and when one kid answers aloud, others don't have to think and may simply copy.
Besides being fun and motivating, ScratchConnect really makes messages much more visible and tangible. There is a video tutorial on how to use ScratchConnect here: http://www.youtube.com/watch?v=cpML_rGti1c&feature=youtu.be.
More information about the project can be found on SqueakSource .
Web-camera access

With the new camera object in the object catalog, category “Multimedia”, you can immediately access any camera connected to your computer. Drag the camera object on your screen and you will see what the camera sees.
This has been working under Linux for a while, but now it is available for all platforms.
Detecting key-presses

A new “Key press” object will be found in the “Just for Fun” category of the Object catalog. This object will report whether the particular key you tell it to be watching for is down, and, if so, for how long.
You can have many different key-press objects in the same project, each associated with a different key. This information can be especially useful in building multi-player games and other keyboard-navigated activities.
The white area under the word “Key:” tells the “current key” -- the key currently associated with this object. To change the “current key”, click in the white area; the tool will turn pink and balloon help will appear to alert you that the next key you press will become the new “current key”:

Now type any key and, and that will become the new “current key” that this key-press object is watching for.
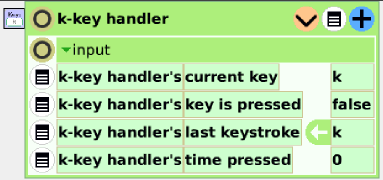
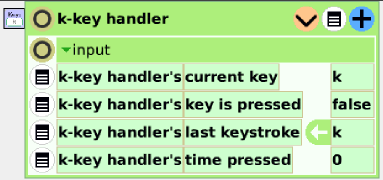
The information in a Key press object can be retrieved by using variables found in the “input” category of its viewer. Here we see the information for a key-press object that has been named “k-key handler” and that has been set up to report on the “k” key:

The “key is pressed” variable is a boolean value that will be true whenever the object’s “current key” is down, and false whenever the key is not down.
“Time pressed” is a number telling, when the key is down, how long it has been down, reported in milliseconds. Once the key comes back up, this variable resets to zero.
“Attached” watchers
In addition to unlabeled (“simple”) watchers and labeled (“detailed”) watchers, which are free-standing objects that allow the value of a single variable to be monitored and changed, there are now “attached” watchers, which will appear near some corner or edge of the object to which they pertain, and which will appear to “follow” that object as it moves, or is moved, from place to place.
Attached watchers allow you to keep an eye on the values of variables of interest in an object while looking at the object itself; if you are watching many values in many objects, this can make it easier to keep track of which data pertain to which object.
The attached watchers come in two varieties: an unlabeled version, called “attached watcher,” and a version identifying the name of the variable being watched, called “attached labeled watcher.”
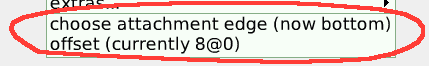
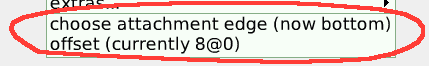
A newly-requested attached watcher will automatically be placed at some unoccupied position on the periphery of the object, but it can then be repositioned, if desired, by getting a halo on the watcher itself, and from there either using items “choose attachment edge...” and “offset” found in the watcher’s own halo menu:

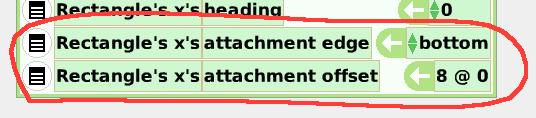
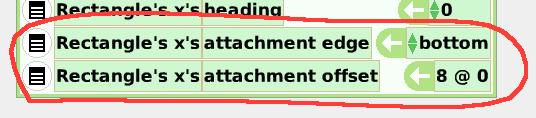
or opening the watcher’s own Viewer and adjusting these values there:

Delete an attached watcher the same way you delete any watcher: get a halo on it, and use the pink-colored X handle to dismiss it.
Also, if you delete the object being watched, its watchers will be deleted as well.
Finally, note that these attached watchers, like free-standing watchers, are “two-way”, which is to say, you can click on the readout of an attached watcher to edit the value of the variable being watched.
Graph paper
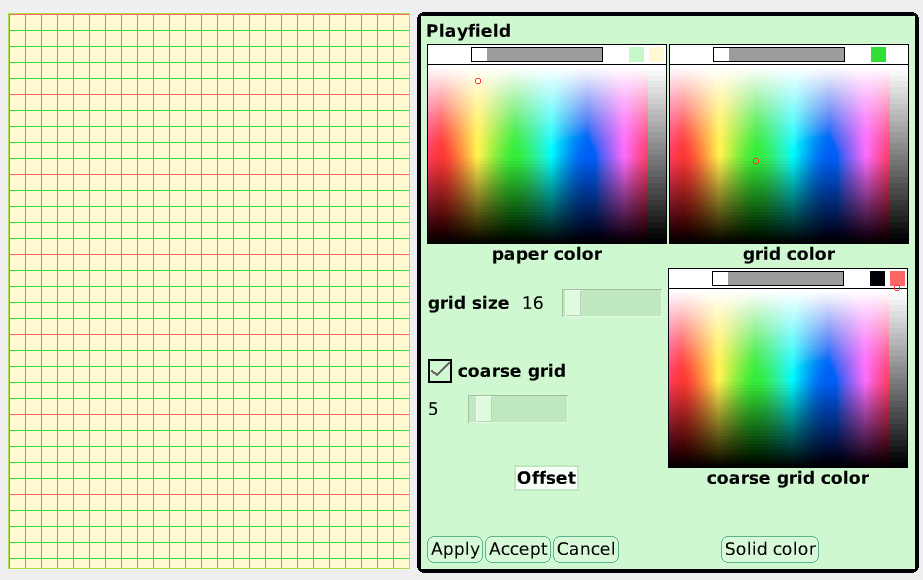
A new “graph paper” tool allows you make graph-paper-like backgrounds to use as the “color” of any playfield, or of the entire etoys “world”. The graph-paper tool can be invoked either from the “fill style...” menu item in the playfield’s halo menu or from the color-picker control panel obtained when you click on the magenta “recolor” icon of a playfield or world.
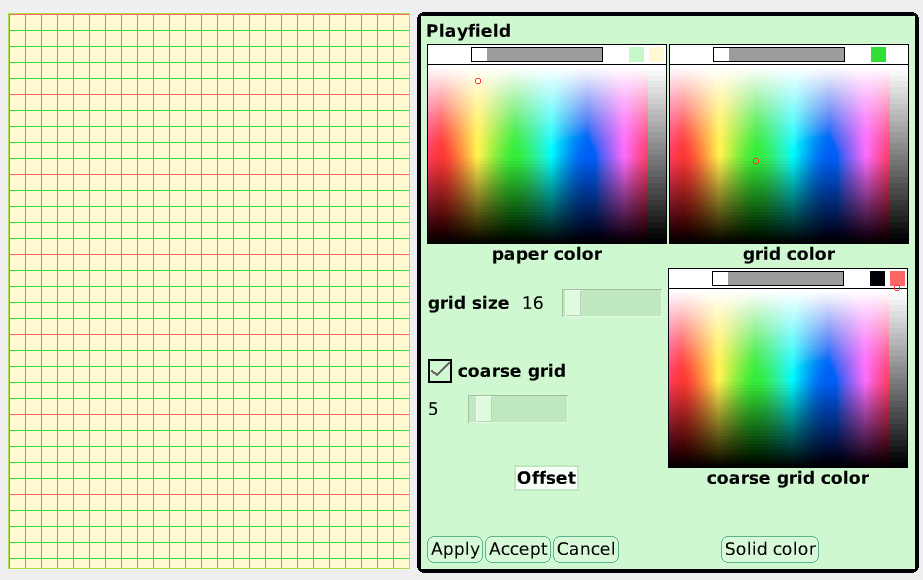
Here is a reduced-scale picture of the tool in use, with its current settings reflected in the playfield to which it pertains shown to its left:

Three colors can be specified: The “paper color”, here a pale yellow; the “grid color”, here greenish, and, optionally, if the “coarse grid” checkbox is checked, a “coarse grid color”, here a pale red.
The two sliders dictate how many pixels per fine-grid line (here 16) and how many fine-grid lines per coarse-grid line (here 5). Finally, the optional “Offset” specifies where the repeating pattern should start, with reference to the top left corner of the playfield.